Edge padding
When a game model uses a single texture sheet (Texture atlas) the image will have areas that are used for the textures and blank areas between them. The used areas are often called UV shells, and the blank areas are often called gutters.
When a game engine renders a scene it uses Texture filtering to smoothly render the texture, in a process called downsampling. If the gutters have colors that are significantly different from the colors inside the shells, then those colors can "bleed" creating seams on the model. The same thing happens when neighboring shells have different colors; as the texture is downsampled eventually those colors start to mix.
To avoid this, edge padding should be added in the gutters between each UV shell. Edge padding duplicates the pixels along the inside of the UV edge and spreads those colors outward, forming a skirt of similar colors.
When the UV layout is created, the spacing between the shells should be done with edge padding in mind. If the gutters between the UV shells aren't wide enough, there won't be enough edge padding to prevent bleeding.
Filtering Examples
A 512x512 texture with no edge padding. White pixels are the used areas (shells), black pixels are the unused parts (gutters), and the UV shapes are shown in pink. As the texture is downsampled, pixels from the gutters bleed into the shells.
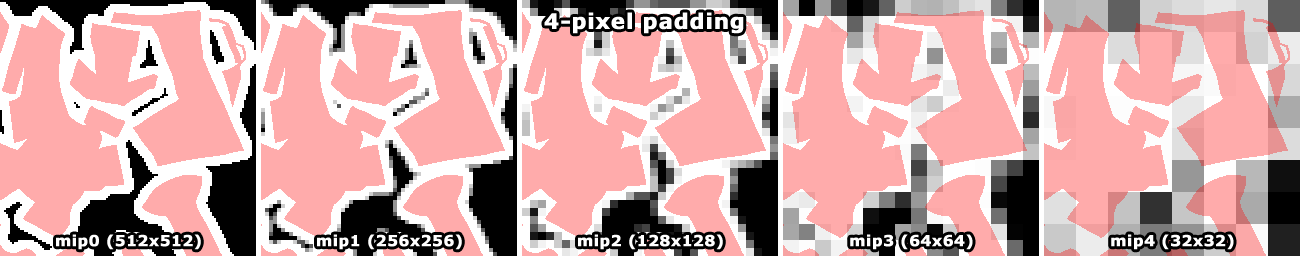
With a 4 pixel edge pad, less bleeding occurs. Eventually the unpadded empty areas will bleed too; avoid this by filling all empty areas with a similar background color, or using enough edge padding to fill all the gutters.
Gutter width is also important, it should be 2x the padding width. When neighboring shells have different colors (exaggerated here for clarity) then thin gutters will bleed sooner (white arrows). The last to bleed are the gutters that are 8 pixels wide; a 512x512 should have at least 4 pixels of edge padding around each shell.
Minimum Padding
Here are suggested amounts of edge padding to use for different size textures:
- 256 = 2px
- 512 = 4px
- 1024 = 8px
- 2048 = 16px
It works best when the padding is extended to fill all empty areas (or the empties are flood-filled with a similar background color).
Note: These guidelines apply differently depending on the engine, filtering type, and Mip mapping mode.
Visual Packing Guide
If you want a visual guide when creating your UVs, one easy way to see the spacing is to use a checker as the background image in your UV editor, with each checker square set to the padding width.
For example to get a 4-pixel-wide checker on a 512x512 image, tile the checker image 64 times... if you calculate that the checker image has 2 checker squares across it, then the checkers bitmap should be 8 pixels across for a 512 image, and 8 pixels goes 64 times into 512, so that means it needs to be tiled 64 times across your UV square. Remember though, that if your UV space isn't square, then the checker tiling needs to be adjusted.
Padding Tools
Texture-baking tools usually have an edge padding feature.
- 3ds Max > Render To Texture > Padding
- Maya > Transfer Maps > Fill Texture Seams
- Substance Share > Dilate: Color by Bradford Smith
- Xnormal > Edge Padding
Photoshop has several methods for edge padding:
- Solidify. Solidify is a free filter that pads out the edge pixels and blurs them together.
- Filter > Other > Maximum. Before running the filter, fill the empty areas with black, and make a non-anti-aliased selection of the empty areas. Beware that when the padding overlaps itself, it does so additively, over-brightening the pad colors.
- Xnormal has a Dilation filter that works well. Before running the filter, make sure the UV shells are together on a single RGB layer, and the gutters are transparent (deleted).