Mip Mapping
Contents
What is a Mip Map?
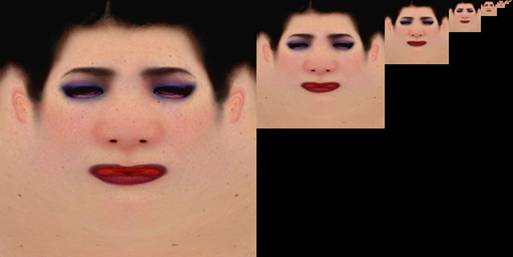
To render a texture more smoothly in a game, it is resized multiple times to make "mips," which are smaller versions of the texture. These smaller versions are swapped or blended with the original texture as the texture recedes in the scene.
Without mips, as unfiltered texture pixels get smaller than screen pixels they shimmer like crazy, because the pixels are quickly switching from one color to another. This is called "nearest neighbor" filtering. Instead games usually use bilinear, trilinear, or anisotropic filtering, for smoother texture rendering.
The term mip is based on the Latin phrase multum in parvo, meaning "much in a small space". See the Wikipedia Mipmap page.

Most game engines will create the mips automatically, if mips don't already exist in the texture file when it's loaded. If you create the mips yourself, you can do some interesting texture tricks, by taking advantage of the fact that the textures are swapped by distance... fogging, sharpening, fading out, etc.
NVIDIA says: "Whether you're using mipmapping or not, you should never use "nearest" filtering, which causes texture swimming artifacts when textures are minified. Using mipmaps allows you to create accurately minified versions of your textures, so that they look as good as possible in the distance. Mipmapped textures only require 33% more memory than their non-mipmapped counterparts, so it is wise to trade off the small amount of extra memory for the vastly improved image quality. In addition, today's GPUs are optimized to handle mipmaps very efficiently, so the performance impact of using mipmaps is minimal."
- NVIDIA whitepaper File:Lets Get Small-2005.pdf by Kevin Bjorke (4MB PDF). Helpful tips on using mips.
- Making good mipmaps? Polycount Forum Thread with tips.
Mip Fading
Because of the way texture filtering works, distant polygons (and oblique polygons) usually use the smaller mip levels of a texture. This can be exploited for special effects, by purposefully editing the mip levels.
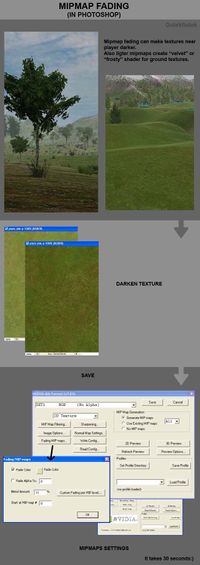
In the following example the original texture has been darkened, then the mips have been tinted with progressively brighter colors as they get smaller, using the Nvidia DDS plugin. This causes a velvet-like effect for the grass surface.
| Mip map fading tutorial and examples. Images by 'Gutekfiutek'. | |
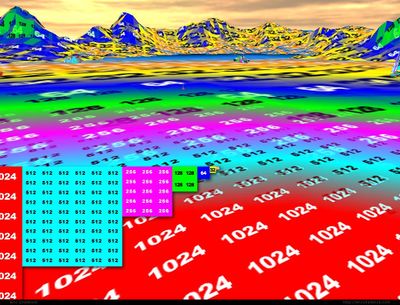
Testing the Mip Level
Use an image with custom mip levels to test which texture size the assets use the most. It's easy then to see which assets are never using the higher mips, and can thus use smaller textures.

File:Mip colors 2014 chadwick.zip Mip map test file in DDS format.
See also Optimal texture size? on the Polycount Forum.
- http://aras-p.info/blog/2011/05/03/a-way-to-visualize-mip-levels/
- https://docs.unrealengine.com/udk/Three/ViewModes.html#Texture Density
- https://docs.unrealengine.com/latest/INT/Engine/UI/LevelEditor/Viewports/ViewModes/#lightmapdensity
- http://docs.cryengine.com/display/SDKDOC2/Texels+Per+Meter
Nvidia DDS Plugin for Photoshop
If you're using the DDS the NVIDIA DDS plugin for Photoshop the NVIDIA DDS plugin for Photoshop has a great interface for testing mips settings and creating custom mips. However it doesn't work in a 64bit operating system.
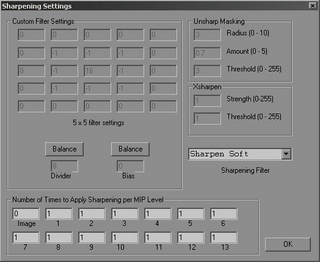
Sharpening Settings window

Each of the numbered boxes at the bottom corresponds to one of the mip levels... "Image" is the top mip level, and they descend from there.
The number of boxes you need to adjust depends on how large your original image is. For example a 256x256 map only has nine mip levels: 256,128,64,32,16,8,4,2, and 1 (1x1). So you would only have to adjust the boxes from Image to 8.
It takes some testing to see what works best. Something that helps is the 3D Preview button, just make sure to adjust the Preview Settings first so it doesn't have to make a ton of different compressions each time you change a setting.